
写真編集は実はすごく簡単で、慣れれば一枚数分で完了します。
まずは元の写真を読み取り専用にして下さい。元の写真を無くす可能性が低くなります。( うっかり削除してしまったり、編集後の写真を誤って上書き保存してしまうなど )

私の撮影方針は 「 後々写真編集で誤魔化しきれる程度にまともに撮る 」 です。そのため下記の6項目から必用な処理を選んで実行する必要があります。
1.写真回転 ( 傾いて撮れた写真を適正な角度に修正 )
2.トリミング ( 写真の中から必要な部分だけを切り抜く )
3.トーンカーブ補正 ( 明るさ・色の濃淡補正 )
4.ナンバープレート消し
5.写真拡大縮小
6.アンシャープマスク処理 ( 写真をクッキリさせる )
写真編集はネットで手に入る高機能かつフリーソフトウェアのGIMP(バージョン2.6.4)を使って解説します。
Windows用も MAC用もあり、ほとんどの方が同じ環境を構築できうえ、私の写真編集方法を開示するために必要な機能が全て揃っているソフトとして選びました。
私は普段別の市販ソフトを使っているのでGIMPをしっかり理解しておりません。説明が間違っていたり、より良いGIMPの使い方があるかもしれません。
GIMPのサイトこちら。http://www.gimp.org/ (日本語マニュアルのページもあります)
既にお好みの写真編集ソフトを使っている方がたくさんいらっしゃると思いますが、それらのソフトでも今回の解説で使う機能を持っている場合が多いので応用して頂ければ幸いです。
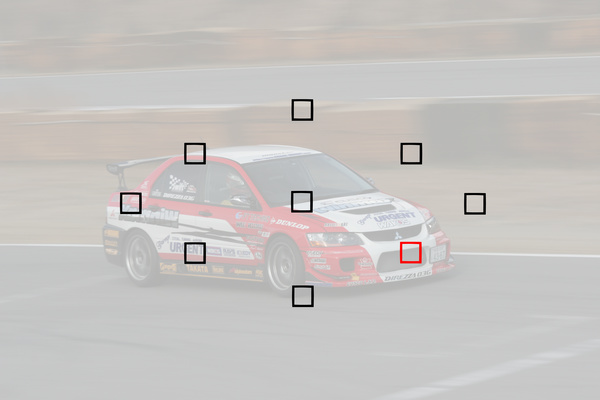
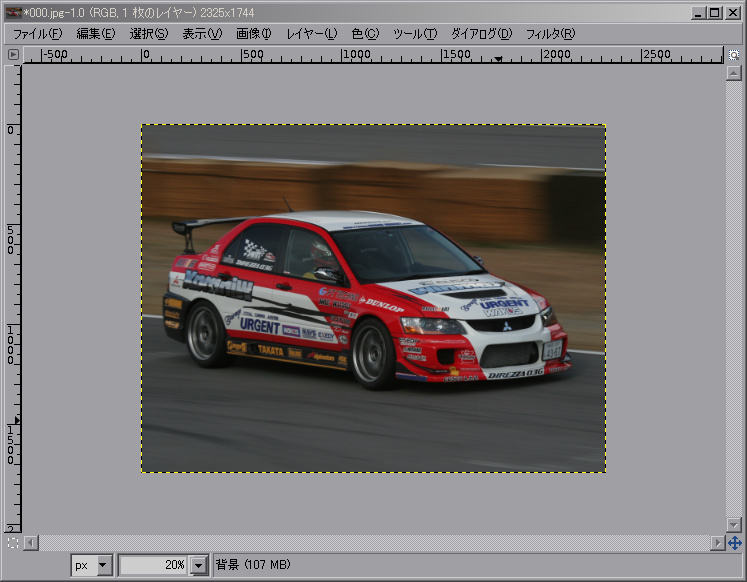
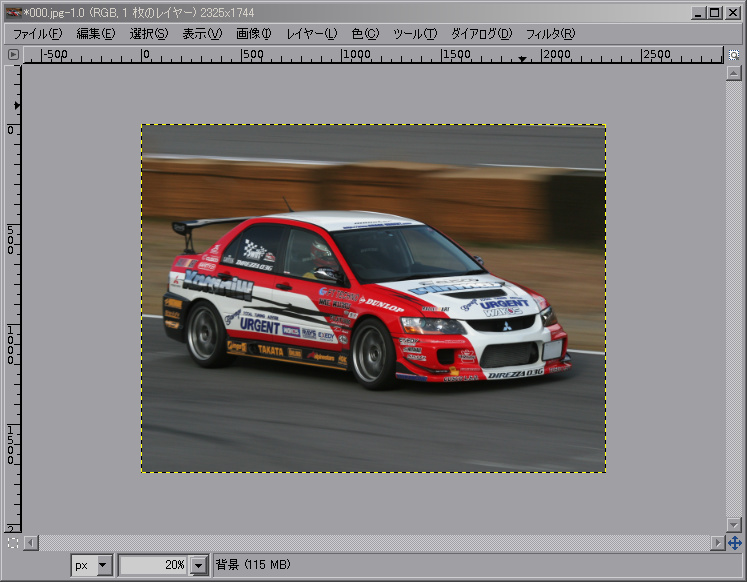
今回の写真編集では以下の写真を使用します。暗いし、車も小さくしか写っていないし、あまりパッとしない写真ですが誤魔化せます。

カメラはオートフォーカスフレームに入っているものにピントを合わせる仕組みになっています( 写真中、9個の四角い枠 )。
そのため、動いている被写体を追う場合は被写体をオートフォーカスフレーム内におさめ続ける必要があり、構図の自由度が低くなります。
どんな構図で撮りたいかを想像しつつ、ピントを合わせたい車のフロントに近いオートフォーカスフレームとして赤い枠を選択しました。
オートフォーカスフレームが結構中心に集まっているので、元の写真は周りの風景もかなり入っており、これを見栄え良く編集します。

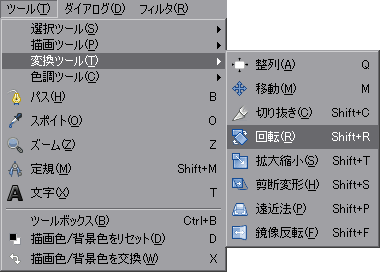
傾いて撮れた写真を適正な角度に修正します。回転させると画質が落ちるので、初っ端でやらない方が良いのかな?
今回の写真はカメラをまっすぐ構えなかったため、右上がりの写真になっています。
実際は奥の路面が右下がりなので、「 回転 」で修正します。

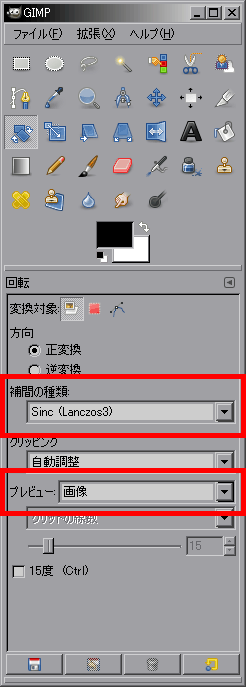
「 回転 」を選択すると下のウィンドウ内部が回転に関する設定項目に切り替わります。
「 補間の種類 」はとりあえず「 Sinc 」でかまわないでしょう。「 Sinc 」 、「 キュービック 」、「 線形 」の3種類を比べてみましたが違いが分からず、「 なし 」だけは明らかに画質が悪くなりました。

「 プレビュー 」は「 画像 」を選択して下さい。回転後の状態が常時確認できます。
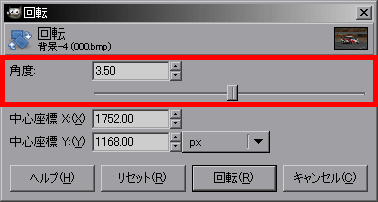
もうひとつ、下のウィンドウも表示されるのでここで回転角度を設定します。
写真を見ながら丁度良い角度を探ります。


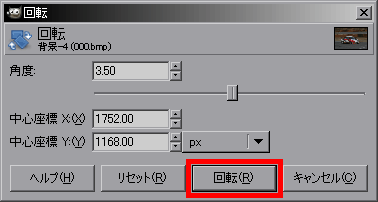
角度が決まれば「 回転 」ボタンを押して決定です。


写真の中から必要な部分だけを切り抜きます。
今回は1024x768ピクセルの壁紙を作るという設定で話を進めたいと思います。
これを応用すれば好きな寸法で切る抜く事ができます。
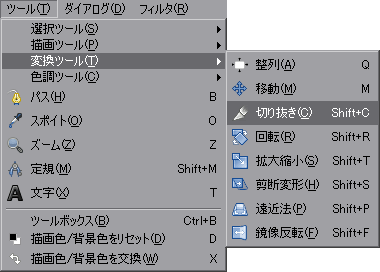
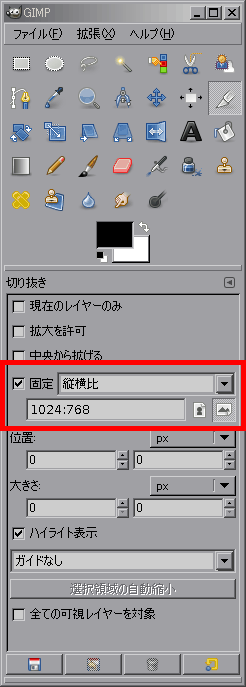
「 切り抜き 」を選択します。

まずは切り抜きの縦横比を指定します。「 固定 」にチェックを入れ、「 縦横比 」を選択して下さい。
右下の山の絵が入ったアイコンを押してから設定値を「 横:縦 」で入力します。
壁紙の寸法をそのまま「 1024:768 」と入力します。

写真上で左クリックボタンを押しながらマウスを動かすと、縦横比を保ったまま四角い枠の大きさが変化します。
切り抜きたい部分をだいたいで選択して下さい。

選択範囲がずれてしまったので調整します。
選択範囲内で左クリックボタンを押しながらマウスを動かすことで、選択範囲を移動できます。

気に入った構図になるまで何度か繰り返し、リターンキーを押せば決定で、切り抜いた写真だけの表示に切り替わります。

明るさ・色の濃淡を補正します。
撮影時は被写体が白飛びしないように少し暗めで撮っているので、トーンカーブで写真の明るさや色の濃淡を補正します。
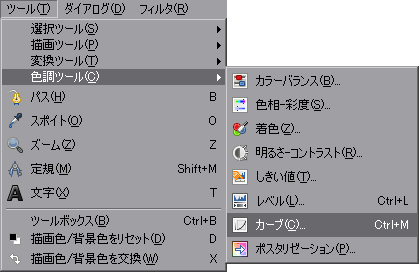
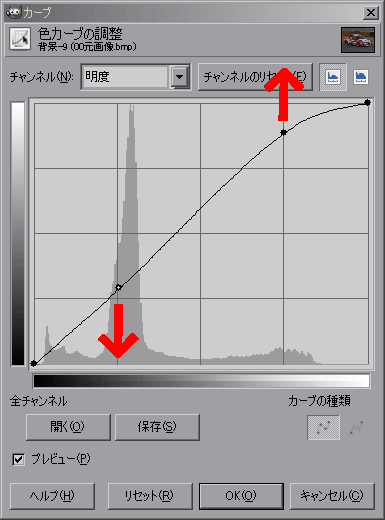
「 カーブ 」を選択します。

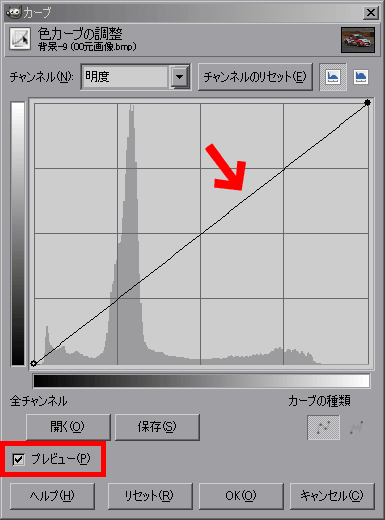
初期状態では斜めの黒い直線が表示されています。この線上にマウスカーソルを持って行き、左クリックボタンを押したままマウスを動かすと、直線を引っ張ることができます。
操作するのはこの直線のみで、他の設定は標準のままです。 「 プレビュー 」にチェックを入れて補正結果を常時確認できる状態にして下さい。

右寄りの部分をつまんで上へ引っ張り写真を明るく、左寄りの部分をつまんで下へ引っ張り濃淡を強調します。
直線をS字カーブに調整すると見栄えが良くなるので、目視確認で程好く補正し、「 OK 」ボタンを押して決定します。



ナンバープレート消しにはたくさんのやり方がありますが、なるべく自然に、まるで無地のプレートが付いているかのように見せるため、以下の方法をとります。
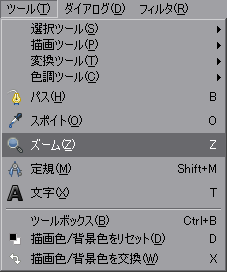
「 ズーム 」を選択します。

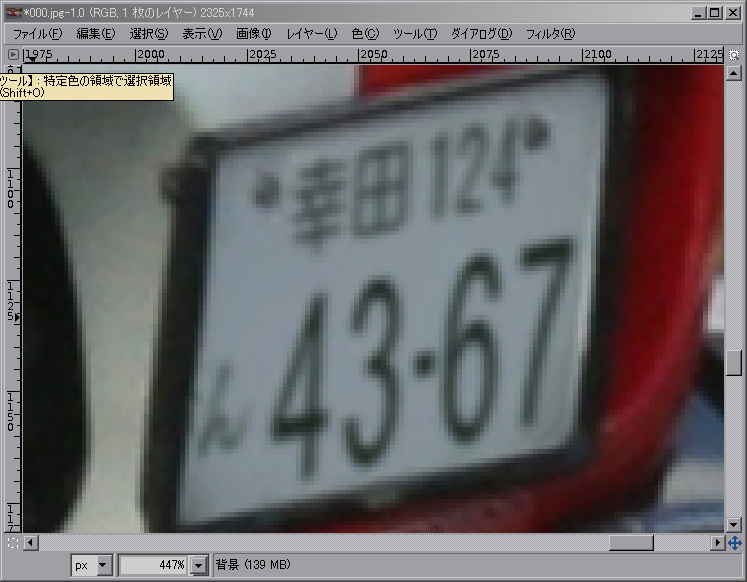
左クリックボタンを押しながらマウスを動かす事でナンバープレートを四角い枠で囲むことができ、左クリックボタンを離すとナンバーがウィンドウいっぱいに拡大されます。

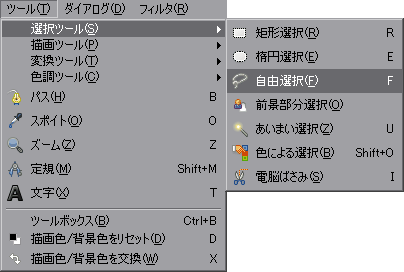
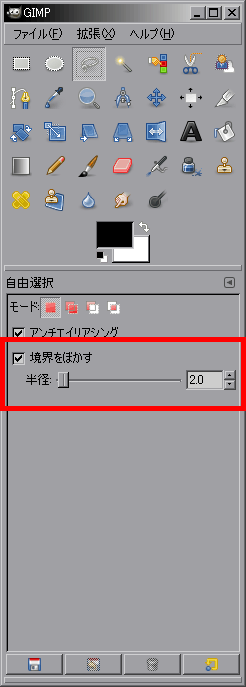
「 自由選択 」を選択します。

「 境界をぼかす 」にチェックを入れて下さい。自由選択の境界面が滑らかになります。
指定範囲が狭いので半径を2程度に設定して下さい。

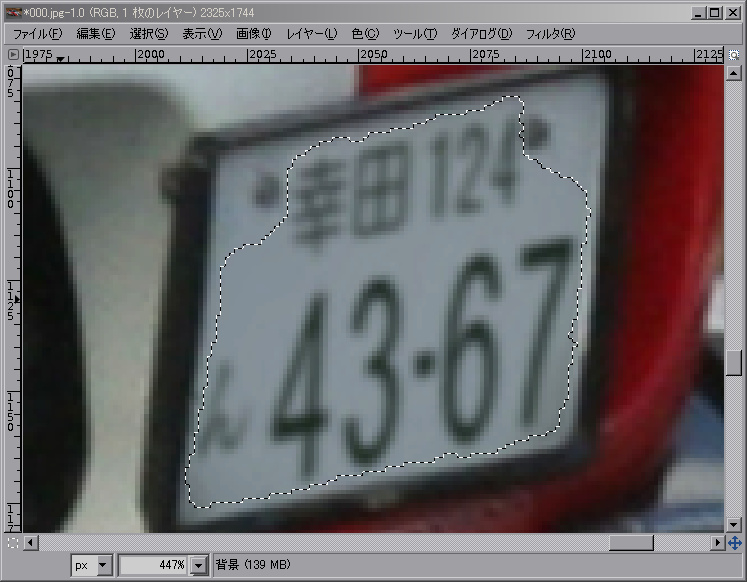
ナンバープレート固定ボルトを避けて囲みます。
左クリックボタンを押しながらマウスを動かすと線が引けるので、ナンバーを囲んでください。
マウスでは滑らかに線を引けなくて面倒くさいのですが、もっと簡単な方法があるかもしれません。

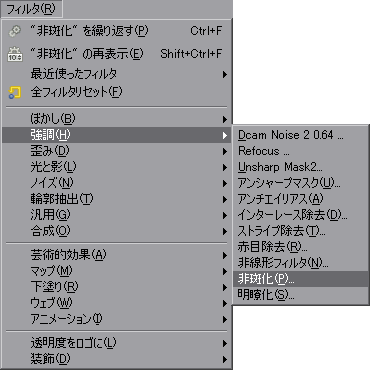
「 非斑化 」を選択します。

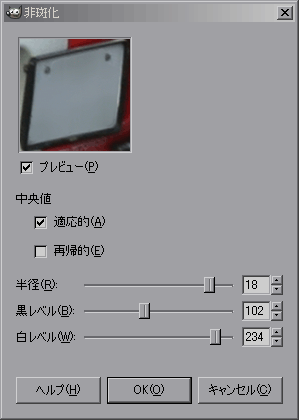
非斑化ウィンドウが開くのでナンバーが自然な感じで消えるように調整します。
「 プレビュー 」にチェックを入れて調整後の結果を常時確認できる状態にして下さい。

非斑化の設定がよく分からないのですが、とにかく「 半径 」を最大値寄りにして、「 黒レベル 」と「 白レベル 」を調整します。
設定値次第では黒く塗りつぶした状態になり、非常に不自然な効果になります。
ナンバーが消せたら「 OK 」ボタンを押して決定です。
少々不自然な消え方でも写真はたいてい縮小して見るので粗は潰れて分からなくなります。

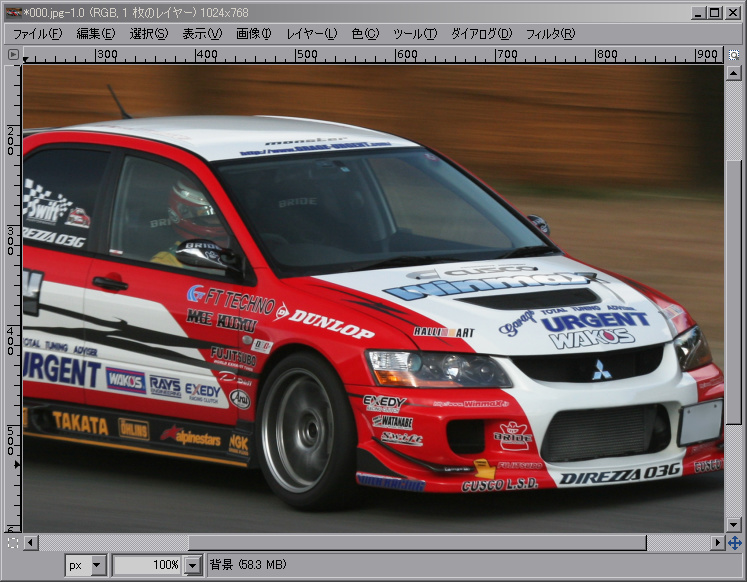
今回は1024x768ピクセルの壁紙を作るという目標を立てたので、写真をそのサイズに縮小します。
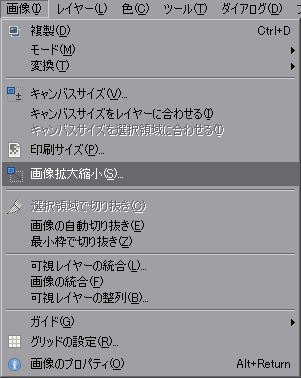
「 画像拡大縮小 」を選択してください。

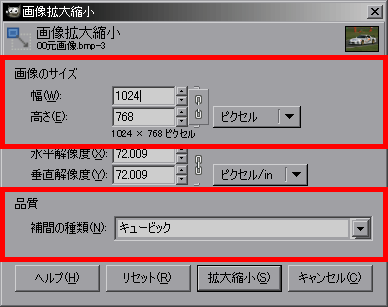
下のウィンドウが開いたら「 幅 」を1024ピクセルに指定し、すぐ横の鎖の絵が入ったボタンを押します。
これは元画像の縦横比を維持するためのボタンで、押すと高さに768ピクセルが自動で入力されます。

「 補間の種類 」は画像拡大縮小を綺麗に行なうための理論でいろいろな方法がありますが、今回は一番自然に処理できたキュービックを指定しました。
その時々の処理結果を見比べて、最適なものを選んでください。
「 拡大縮小 」ボタンを押して決定です。
写真縮小に関しては 写真縮小解説ページ も参考にして下さい。
ぼやけた写真をクッキリさせます。ピンボケ写真も手ブレ写真もある程度ならこれで救えます。
写真表示の縮尺を100%にします。

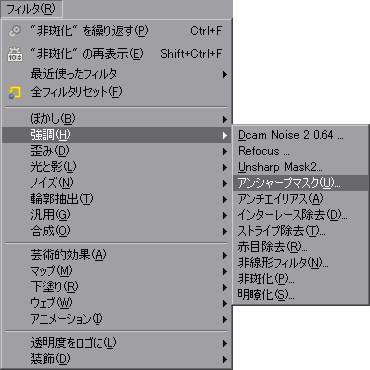
「 アンシャープマスク 」を選択します。

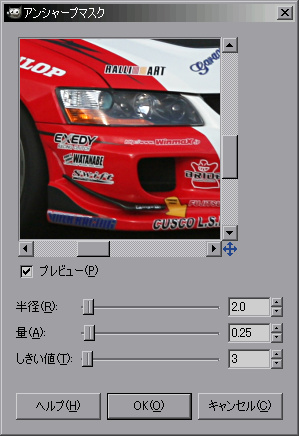
設定値についてネットで調べると、「 半径 」は1〜2程度、「 しきい値 」は3〜5程度が一般的のようです。
それに倣い「 半径 ]、「 しきい 」値を決めてから「 量 」を変化させると写真のクッキリ感が変化します。
効果が強すぎて不自然にならない程度に目視確認で調整し、決まったら「 OK 」ボタンを押して決定です。



下のロールオーバーで見比べると効果が分かりやすいですが、環境によっては動きません。
写真にマウスカーソルを重ねたり外したりする事で、処理前後の画像が切り替わります。
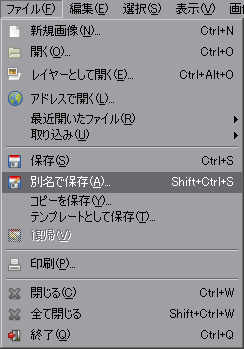
写真編集の全工程が終了したので写真データを「 別名で保存 」します。
誤って元の写真に上書保存してしまうと、別の構図で再編集したくなってもできません。

完成した写真が以下になります。元の写真よりずいぶん見栄え良く誤魔化せました。
